My VS Code Setup - 2021 Edition
 Photo by Hemerson Carlin
Photo by Hemerson CarlinSharing my top Visual Studio Code extensions in 2021.
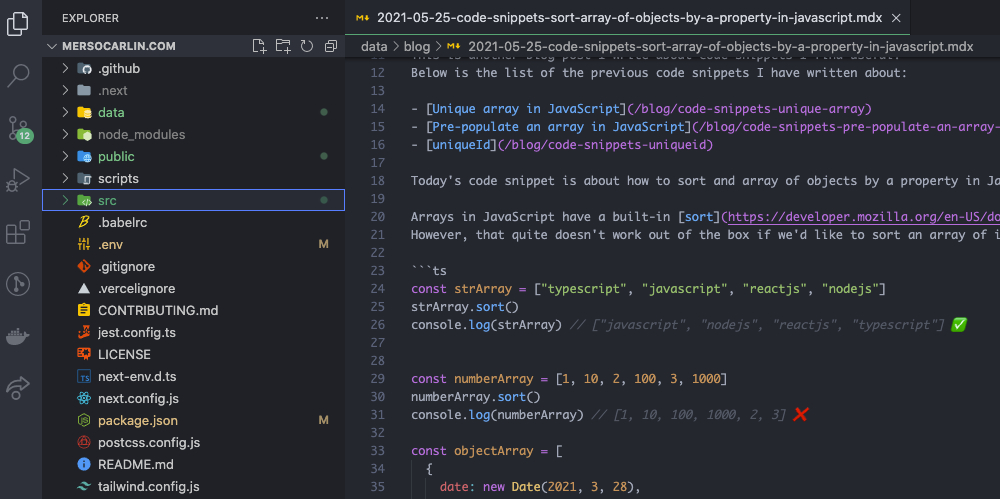
Theme
- Color Theme: Atom One Dark
- Icons: Material Icon Theme
- Font family: "Monaco, Menlo, 'Courier New', monospace" (not a big fan of Font Ligatures but I can see its value).
I have also setup custom colors in workbench.colorCustomizations:
"workbench.colorCustomizations": {
"activityBarBadge.background": "#4CAF81",
"breadcrumb.activeSelectionForeground": "#4CAF81",
"editor.findMatchBorder": "#4CAF81",
"editorSuggestWidget.highlightForeground": "#4CAF81",
"editorWidget.border": "#4CAF81",
"editorWidget.resizeBorder": "#4CAF81",
"list.activeSelectionForeground": "#4CAF81",
"list.highlightForeground": "#4CAF81",
"list.inactiveSelectionForeground": "#4CAF81",
"menu.selectionForeground": "#4CAF81",
"menubar.selectionForeground": "#4CAF81",
"notificationLink.foreground": "#4CAF81",
"panelTitle.activeBorder": "#4CAF81",
"pickerGroup.foreground": "#4CAF81",
"progressBar.background": "#4CAF81",
"scrollbarSlider.activeBackground": "#4CAF8150",
"selection.background": "#4CAF8140",
"settings.headerForeground": "#4CAF81",
"settings.modifiedItemIndicator": "#4CAF81",
"tab.activeBorder": "#4CAF81",
"terminal.background": "#232628",
"textLink.foreground": "#4CAF81"
},
Extensions
Prettier
Prettier in Visual Studio Marketplace
Opinionated code formatter that automatically formats code for you.
I have a setting on in my VS code to always format a file when I save it so I don't have to worry about formatting the code myself which is a bit of pain and time consuming.
It's really helpful if you're learning to code as it forces you into good coding practices.
This is the setting I use that autoformats a file on save:
"[javascript]": {
"editor.formatOnSave": true
},
"[javascriptreact]": {
"editor.formatOnSave": true
},
"[typescript]": {
"editor.formatOnSave": true
},
"[typescriptreact]": {
"editor.formatOnSave": true
},
GitLens
GitLens in Visual Studio Marketplace
Git features in VS Code. The feature I use every day is the ability to see a live blame on the line I'm currently in.
Super useful when working with other people on the team as you can quickly see who has changed the code, when that line was changed/added as well as the commit message.

Live Share
Live Share in Visual Studio Marketplace
It's like Google Docs, but for code.
Kyle Cook
Great extension to do pair programming. Everyone on the session can modify, see the same file and work on the same project side by side.
I've been using this extension a lot lately with my team members. Zoom call + VS Code Live Share and we're ready for a virtual pair programming 🙌🏼.
Quokka
Quokka in Visual Studio Marketplace
Fast JS/TS prototyping tool.
I'm constantly looking for quick code validations to test methods, check its output, console.log...
What I like most about it is that I don't have to leave VS Code in order to validate whether a JS snippet I'm about to write is going to work or not.
Auto Close Tag
Auto Close Tag in Visual Studio Marketplace
Very handy for HTML or JSX/TSX syntax.
It became so automatic that I rarely need to close a div, p, a or span tags.
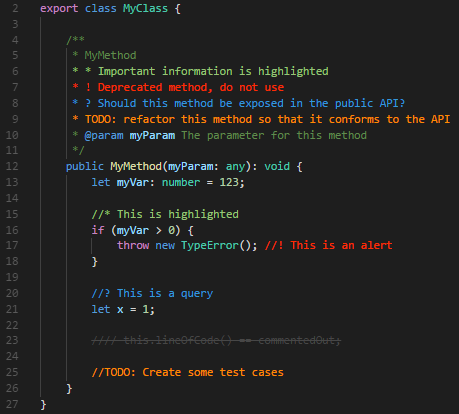
Better Comments
Better Comments in Visual Studio Marketplace
Highlights various types of comments in the code.

Settings Sync
Settings Sync in Visual Studio Marketplace
Keep the same VS Code configuration (themes, colors, extensions, snippets...) across multiple machines. I can easily save & update my settings with a single command in VS Code.
I hope that's helpful and interesting to you. 👋🏼
Did you know you can help me with this page?
If you see something wrong, think this page needs clarification, you found a typo or any other suggestion you might have feel free to open a PR and I will take care of the rest.
My entire site is available to edit on GitHub and all contributions are very welcome 🤙🏼.

Hemerson Carlin, also known as mersocarlin, is passionate and resourceful full-stack Software Engineer with 10+ years of experience focused on agile development, architecture and team building.
This is the space to share the things he likes, a couple of ideas and some of his work.