Debugging .NET Core inside Docker container on a Mac
 Photo by Mohamed Hassan
Photo by Mohamed HassanMessage from January 2021
Hey reader! I'm glad you're here.
This blogpost was written back in 2016 when ASP.NET Core was still brand new and resources for Mac OS were very hard to find. These are my findings at the time on how to debug ASP.NET apps with Docker.
I originally wrote this blogpost on Medium and I am now bringing it to my own blog/platform.
I'm sure things got better now (especially in Mac OS land) that Visual Studio is a native Mac application and Docker on Mac have improve a lot!
Bear in mind that when I wrote this in Sep 2016 nothing of that really existed, but I'm happy to keep this on my private archive for future reference.
Happy reading!
I am a big fan of how some projects are setup to run (NodeJS, Go, Ruby..). Not only because most of the times they don't need Windows (no, I'm not a hater), but also because you are forced somehow to understand your command lines. For me, this is awesome so then I really need to know how my project is going to work and what should it do after writing my code.
Windows on the other hand, facilitates this a lot I should say: Visual Studio brings you the "Start debugging" button and, on top of it, all your dependencies are magically created, your project is built and your are ready to run your code.
With .NET Core, I became addicted on how to bring all of those command lines in terms of running a Windows project on my Mac, and this was one of my motivations to write this article.
The second motivation is that .NET Core is yet new for non Windows users and most of the tutorials, how-to's and documentations still have a lack of information for some specific cases.
Debugging is one of them!
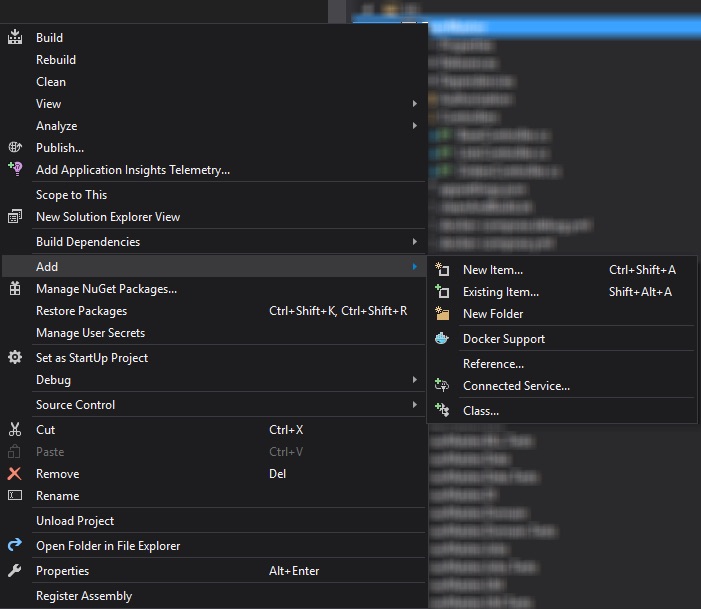
If you are a Visual Studio user, that hard work is already done. Only right click on your project, select Add -> Docker Support and it should work.

Getting your hands dirty
Let's start!
As the main purpose of this tutorial is simply debugging, I'm not going to enter in specific details about .NET Core and Docker. Neither going further into how to create a robust Web Api and so forth. There are lots of tutorials about them already.
I'm also assuming that you are comfortable working with at least Docker and .NET Core.
My step-by-step of this tutorial is as follows:
- Create a sample ASP.NET Core Web Api project on Mac
- Include all debug files
- Run & debug
Creating the Web Api project
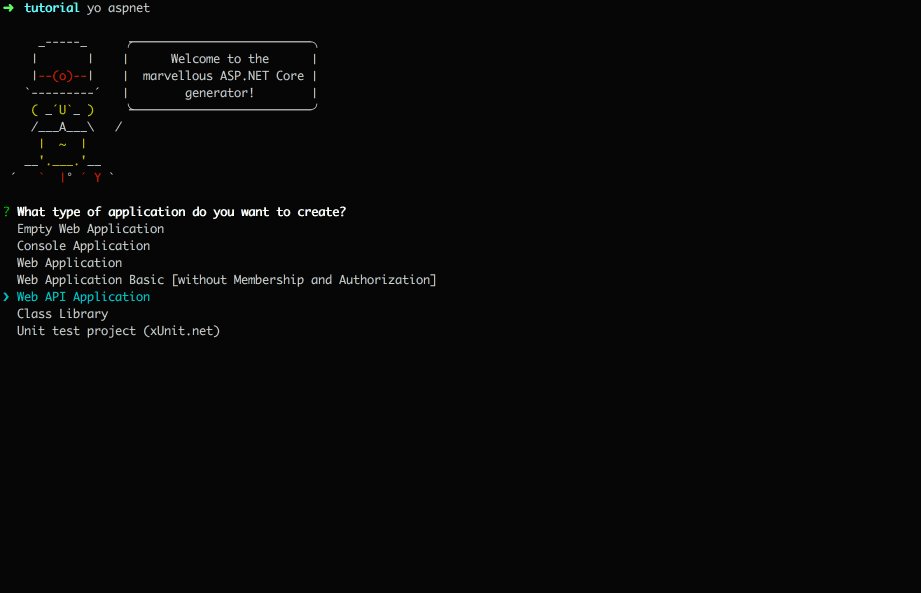
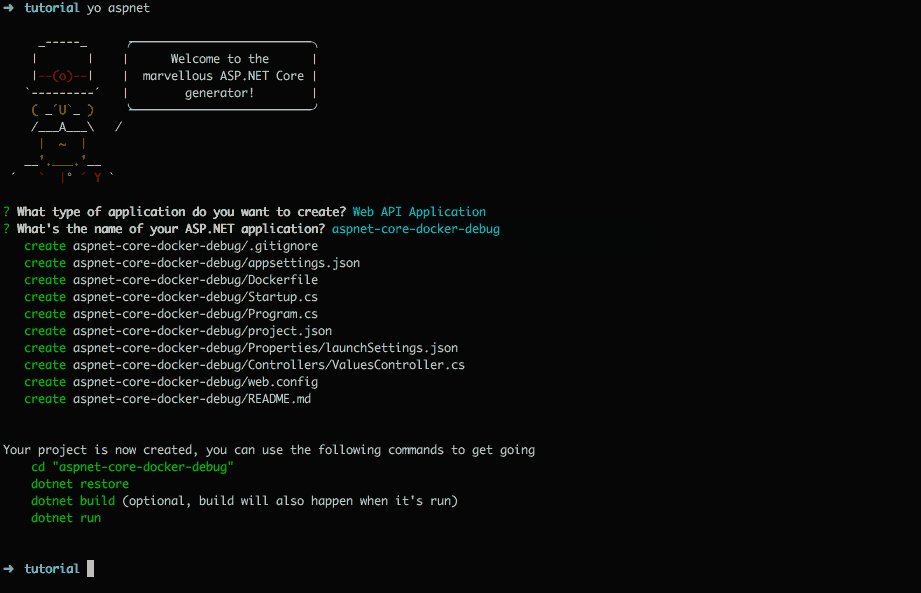
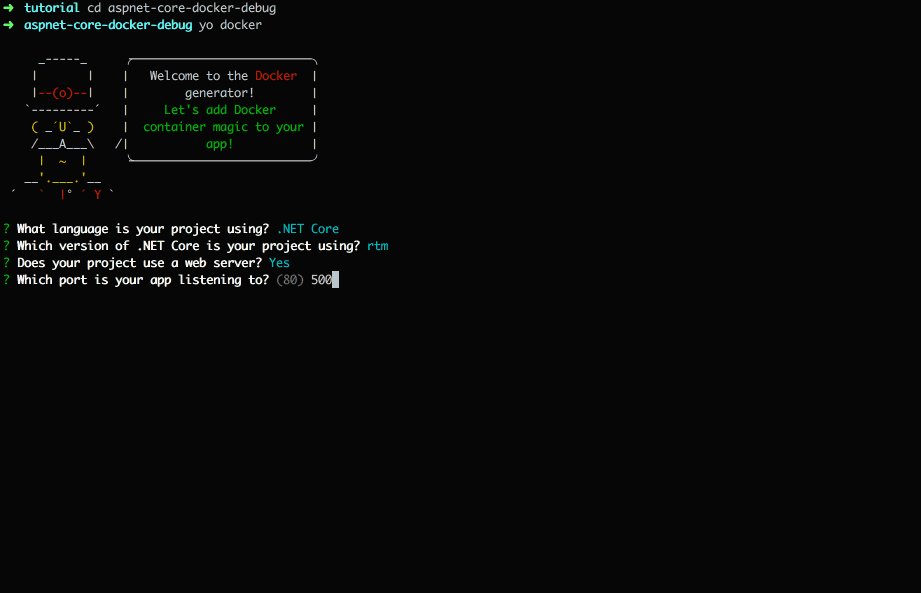
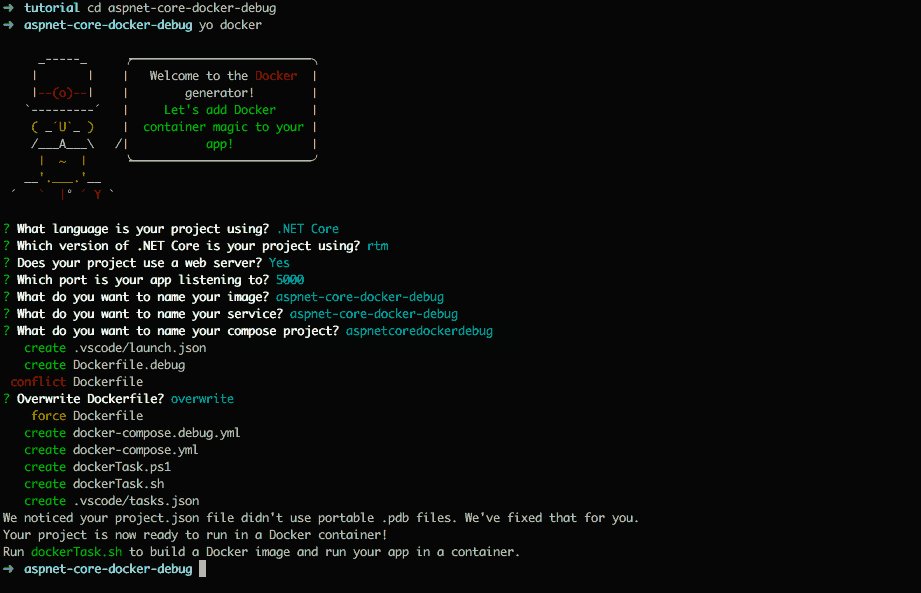
I'm going to use Yo generator for it.
It's simple and easy to use. For more info you can find by clicking here.

From now on we are ready to run our project.
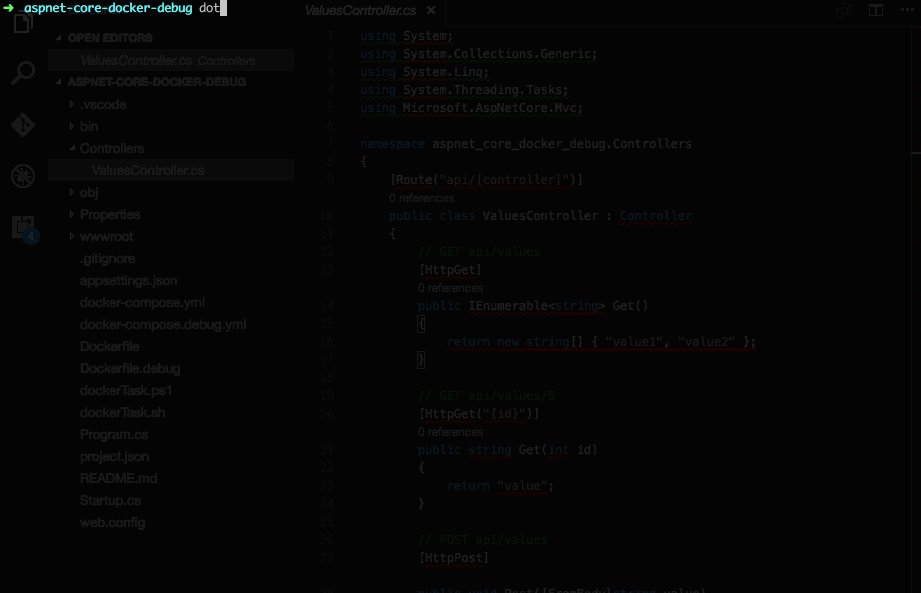
Configuring our project to debug
This used to be the not so easy part. At least it was before I discovered this project on GitHub.

It takes care of what sort of images you need to use to run or debug your project.
- Dockerfile.debug uses
microsfot/dotnet:1.0.0-preview2-sdkimage. Which maps to our development and debugging scenario. - Dockerfile uses the release image based on dotnet:1.0.0-core
Debugging our project
Install/restore your project dependencies:
dotnet restore
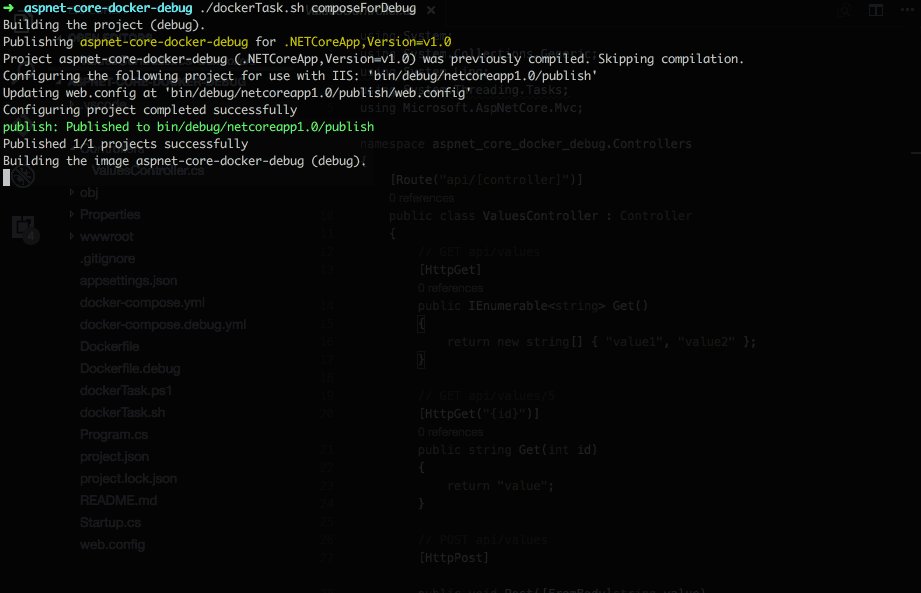
Build the debug image:
dockerTask.sh build debug
Start the container:
dockerTask.sh composeForDebug

The sample code is hosted on my GitHub page.
Did you know you can help me with this page?
If you see something wrong, think this page needs clarification, you found a typo or any other suggestion you might have feel free to open a PR and I will take care of the rest.
My entire site is available to edit on GitHub and all contributions are very welcome 🤙🏼.

Hemerson Carlin, also known as mersocarlin, is passionate and resourceful full-stack Software Engineer with 10+ years of experience focused on agile development, architecture and team building.
This is the space to share the things he likes, a couple of ideas and some of his work.